If you were a teenager during the late 80s or early 90s, you'll be awash with a wave of nostalgia when you read these words: Dangerous Dave. Wolfenstein 3D. Doom. Prince. Zaxxon. Brings back memories, right? If you're still clueless, these are classic DOS-based games that used to take up a sizeable portion of our leisure time back in the day! Still don't know what I'm talking about? Well, DOS is a text-based PC operating system... oh, never mind--you're way too young to be reading this post! If you really must know, I'm talking about an era where the GUI was still several years away, a time when computers were built using 386 and 486 processors, with a whopping 8MB of RAM, and 240MB hard disks. *Sigh*... those were the days--the heady, primordial era of personal computing.
 I revisited those days recently when I was experimenting with a cool application that lets you run any operating system--current, past, or upcoming--within your present Windows operating system. That's right, you can run an operating system as if it were an application! I'm talking about Microsoft Virtual PC--a small, free software that emulates another PC within yours. Sounds confusing? Well it isn't really. This application creates an isolated area in your system, within which you can install and run a completely different operating system as if it were another computer. You can even reboot it and watch it go through the boot-up POST sequence in it's own window!
I revisited those days recently when I was experimenting with a cool application that lets you run any operating system--current, past, or upcoming--within your present Windows operating system. That's right, you can run an operating system as if it were an application! I'm talking about Microsoft Virtual PC--a small, free software that emulates another PC within yours. Sounds confusing? Well it isn't really. This application creates an isolated area in your system, within which you can install and run a completely different operating system as if it were another computer. You can even reboot it and watch it go through the boot-up POST sequence in it's own window!
You might have heard of a similar application called VMWare, which does the same thing, but VMWare is rather expensive compared to Microsoft Virtual PC, which is free. But then Virtual PC is primarily built to run Windows operating systems, of course.
 Among other things, I used Virtual PC to install and experiment with a beta copy of the upcoming Windows 7 (Build 7000). Alongside this, I also created a Virtual PC running good ol' DOS 6.22, and dug up a whole load of DOS applications and games. I also located and installed an ISO of Windows for Workgroups 3.11! Click the screenshot above for a larger view--there's Windows 7 on the left, Widows 3.11 to the right, and the Virtual PC Console at the lower right, showing the two running operating systems. All of this was running on my Windows XP laptop.
Among other things, I used Virtual PC to install and experiment with a beta copy of the upcoming Windows 7 (Build 7000). Alongside this, I also created a Virtual PC running good ol' DOS 6.22, and dug up a whole load of DOS applications and games. I also located and installed an ISO of Windows for Workgroups 3.11! Click the screenshot above for a larger view--there's Windows 7 on the left, Widows 3.11 to the right, and the Virtual PC Console at the lower right, showing the two running operating systems. All of this was running on my Windows XP laptop.
Here's a quick run-through of how to create a Virtual PC:
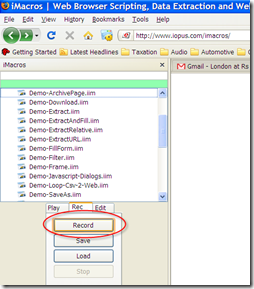
1. Download Microsoft Virtual PC 2007 from here, then install it. Run the program and you'll see the Virtual PC Console.
On first run, you obviously won't have any Virtual Machines (VMs) installed--shown here are the two VMs I created.
To create a VM, click the New... button to launch the New Virtual Machine Wizard. |  |
| 2. Click Next to proceed. |  |
| 3. This screen displays choices for creating a new VM, using default settings to create a VM, and adding an existing VM. Select the first option, and click Next. |  |
| 4. Type in a name and select the location for your new VM, then click Next. |  |
| 5. This screen helps you configure the environment for your VM, depending on the operating system you want to install in it. Select the appropriate OS from the drop-down menu, or select 'Other'. Click Next to proceed. |  |
6. You can go with the recommend RAM for your VM, or specify the amount. Your choice will obviously depend on how much RAM your computer has, and the requirements of the OS you want to install in the VM.
Note: Before allotting RAM to the VM, make sure you leave aside enough for your host operating system! |  |
| 7. The Wizard will now create a virtual hard disk, in which you'll be installing your virtual OS! Choose to create a new virtual hard disk, click Next... |  |
| 8... and specify the location and size of this hard disk. |  |
| 9. Finally, click Finish, and the wizard will create your Virtual PC! |  |
Your new Virtual PC will now appear in the Virtual PC Console. Double-click it to start it, and you'll see it going through the boot sequence. Obviously, on first run it will search for a boot device and will prompt you accordingly. Before you can use the Virtual PC, you'll need to format the virtual hard disk, and load an operating system on it. To start, download a bootable CD or floppy disk image from here, and load the appropriate ISO file using the Floppy | Capture Floppy Disk Image or the CD | Capture ISO image. You should now be able to format the virtual hard disk as you would a normal one. After that, load your operating system and configure it to your liking!
Here are a few screenshots from my 'Classic DOS games' virtual machine.

For more resources on Microsoft Virtual Machine see here and here. Also see here for special information on running MS-DOS on Virtual PC 2007. Enjoy!
































 I revisited those days recently when I was experimenting with a cool application that lets you run any operating system--current, past, or upcoming--within your present Windows operating system. That's right, you can run an operating system as if it were an application! I'm talking about Microsoft Virtual PC--a small, free software that emulates another PC within yours. Sounds confusing? Well it isn't really. This application creates an isolated area in your system, within which you can install and run a completely different operating system as if it were another computer. You can even reboot it and watch it go through the boot-up POST sequence in it's own window!
I revisited those days recently when I was experimenting with a cool application that lets you run any operating system--current, past, or upcoming--within your present Windows operating system. That's right, you can run an operating system as if it were an application! I'm talking about Microsoft Virtual PC--a small, free software that emulates another PC within yours. Sounds confusing? Well it isn't really. This application creates an isolated area in your system, within which you can install and run a completely different operating system as if it were another computer. You can even reboot it and watch it go through the boot-up POST sequence in it's own window!










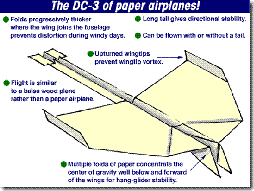
 I've always liked paper folding, and have been following arts like Origami ever since the early school days. I know--it's not a guy thing, but I was interested in it from the mathematical standpoint. Or so I explained. Even the simple act of flying paper airplanes was complicated with extended pursuits of trying to hone them for prolonged flight, or funky acrobatics!
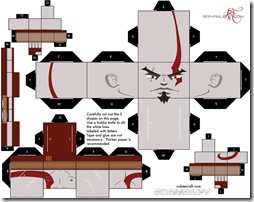
I've always liked paper folding, and have been following arts like Origami ever since the early school days. I know--it's not a guy thing, but I was interested in it from the mathematical standpoint. Or so I explained. Even the simple act of flying paper airplanes was complicated with extended pursuits of trying to hone them for prolonged flight, or funky acrobatics! Creating one of these characters is relatively simple--head over to the
Creating one of these characters is relatively simple--head over to the  DVD Flick is one of those ultra-handy Open Source applications that do a fantastic job of serving a specific requirement quickly and efficiently. Creating a DVD with this application is child's play. Start by downloading the program from
DVD Flick is one of those ultra-handy Open Source applications that do a fantastic job of serving a specific requirement quickly and efficiently. Creating a DVD with this application is child's play. Start by downloading the program from